Overview
The IPA events image gallery page will serve as a gallery to upload photos at events and for the audience/attendees to download in real time. Keeping in line with IPA’s product naming convention, the events gallery was named InfraPhotos.
The goal was to get more exposure by having the audience/attendees share photos and information on social media platforms, and increase traffic to the IPA main website.
Brief
I was provided with company logos, an IPA color palette, and company brand guidelines with a typeface and font.
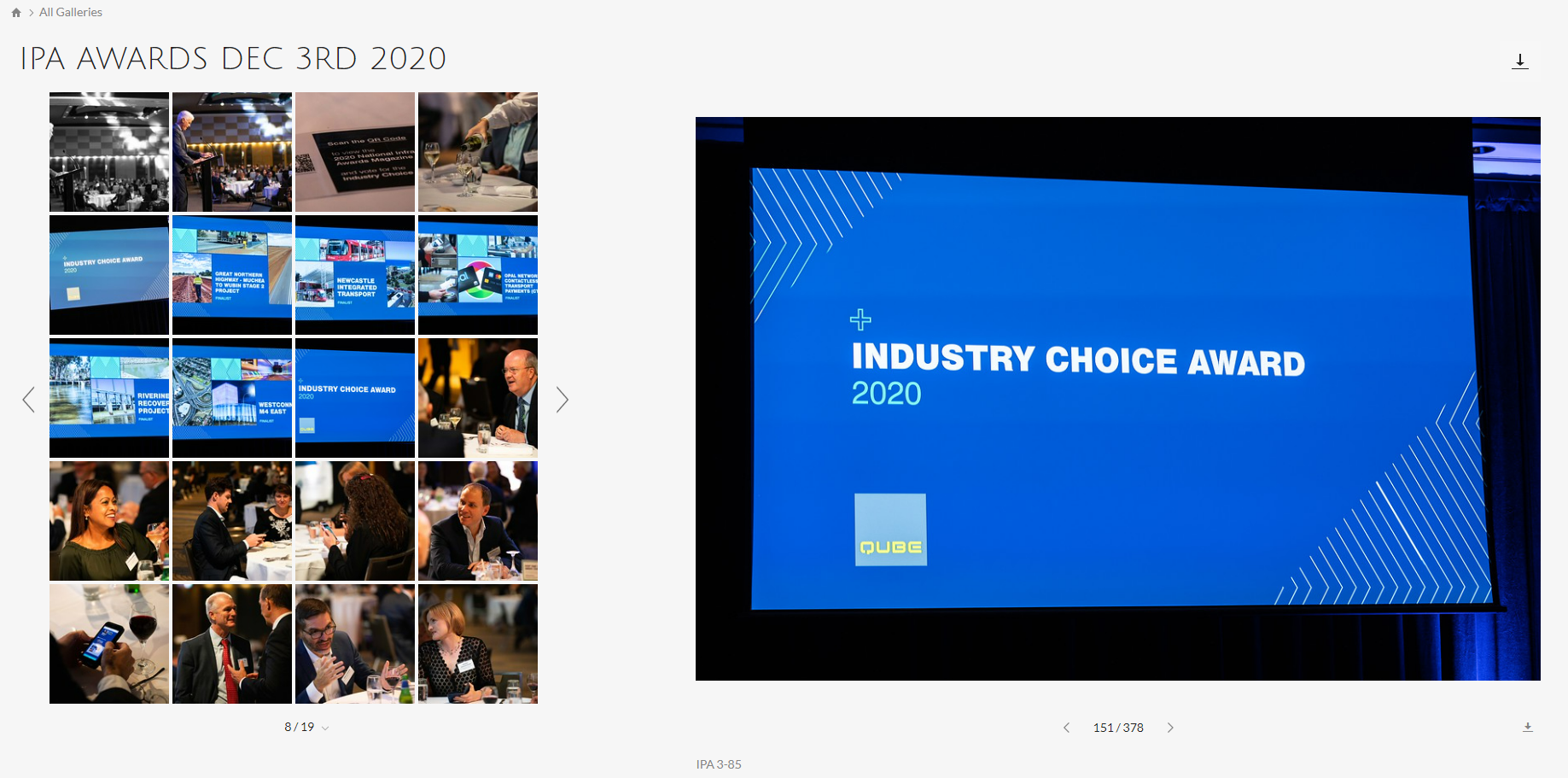
IPA had previously worked with a photographer who would host event photographs on their website for a short time. I was provided with an example of the site for inspiration given that IPA members were already used to that layout. I was then tasked with improving the page and menu navigation as well as the overall look of the gallery to integrate it seamlessly into the current IPA website.
Example Gallery
Concept (Desktop)
My concept for the desktop view was simple and clean.
IPA’s products are all behind a paid membership to the site, I made sure to mock up a members menu that included the InfraPhotos selection.
I based the gallery layout on the current IPA website aesthetics so that it would look like an extension of the site. IPA hosts several events in the year and I made sure that each year was visible, and that all albums were labeled and dated so that the user can easily identify the event album they would be looking for.
Also included in this design was a breadcrumb trail as part of the navigation. If users were to navigate between a large number of albums within event galleries, having a breadcrumb trail would have been useful to easily go back to the main menu.
*Currently the IPA website does not have a breadcrumb navigation trail.
Event Album
Once in the event album, I wanted to incorporate the following;
Event banner - that includes a key image from that event (grey-scaled or partially saturated to fit with the IPA branding guidelines).
Event information - including event name, date location. As well as information on guest speakers of the event, and their details such as LinkedIn for networking purposes.
Images in grid view (with scroll function) - in order of event progress so that images are easy to find.
All images in the event album would be clickable and expand over the main page as a pop-up window. I decided at the time that it would be suitable for the main page to be slightly visible in the background.
The selected photograph would open, with a carousel below it, allowing the user to scroll (left-right) to select other images.
In this pop-up window, members would have the option to download the image or share the image on social media. The sharing function would auto-populate with the event information to make it a quick and easy process.
Concept (Mobile)
The concept for the mobile version of InfraPhotos was to make all information from the desktop version available on any mobile device.
The IPA mobile website already used a grid system with an (up-down) scroll function. I used this to my advantage and designed the event album around this design.
Event Album
Once in the event album, the user would have the option to switch between photographs and information views:
Images in grid view (with scroll function) - in order of event progress so that images are easy to find.
Event information - including information on guest speakers of the event, and their details such as LinkedIn for networking purposes.
Date and Location - would be visible in both views.
All images in the event album would be clickable and expand over the entire mobile screen.
Members would have the option to download the image or share the image on social media. The sharing function would auto-populate with the event information to make it a quick and easy process.
Take away
The events team at IPA was very happy with my initial wireframes concept of the Events Gallery section.
On further conversations with the team, and learning more about their needs I came up with a new design. The new look gallery made it easier to navigate between events and albums. This design was only made for the mobile version of the gallery as at the time was of more importance. the Desktop version would have been adapted from the mobile version.
Further actions
There are a few things I would have changed and included in my initial designs.
Allow the user to switch between grid and list views (on desktop only).
Photographs would include the names of all VIP speakers & guests when opening in single view (mobile and desktop) so that sharing of photographs to social media was quick and easy.
Include an option to download full event albums for desktop.
Examples of new concept ideas gallery.